If you want to build your business, especially its reputation for providing customer service, improving your website’s user experience is a must. Improving UX can significantly change the bounce rate, improve conversion, and build customer satisfaction.
There are many ways to achieve all of those results, and what works best for your site may not be what works for someone else. Sometimes by simply changing the call-to-action button color might make a difference whereas excluding an easy-to-navigate menu might hinder customer journey to purchase your product. To a certain extent, the ideal UX depends on what niche you’re working in, or the audience you’re marketing to.
However, there are several UX areas that definitely need attention, no matter what kind of site you run. A comparison of effective sites versus sites that are not user-friendly highlights those areas, as well as giving us a better idea of what works and what doesn’t.
So what are the top-performing user-friendly websites focusing on in 2020? Let’s take a look at five secrets to make your website’s UX even better this year.
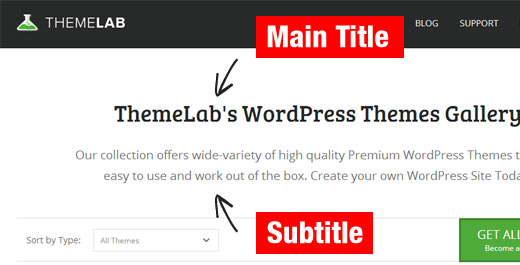
Make It Comfortable
 Image source
Image source
Do you have a comfy website? That might seem like a silly question; it’s a website, not an armchair. But comfort means more than just the warm fuzzies. “Comfort” in terms of website design can also be centered on how the site makes your customer feel.
Are you pushing your customers out of their comfort zones by insisting on design details that are unusual, difficult to understand, or which are so “innovative” as to be bizarre?
It’s true that you want your website to reflect your business properly. But it should also be set up to cater to the interests of your customers; after all, making your customers happy should improve your business, as well.
Some things that lend “comfort” to a website include:
- A traditional, or at least semi-traditional, layout. In the interests of ease of use, don’t go overboard and get so “artistic” that the usability of the site suffers.
- Workable navigation. Your visitor should be able to get the information they need and traverse the pages of your site with ease.
- Use of visuals. It’s wise to have a good mix of visual and written content. Too much of one or the other can turn visitors away.
- Identifiers such as having a company logo design and your business name. Make sure that every page of your site is clearly part of your business home.
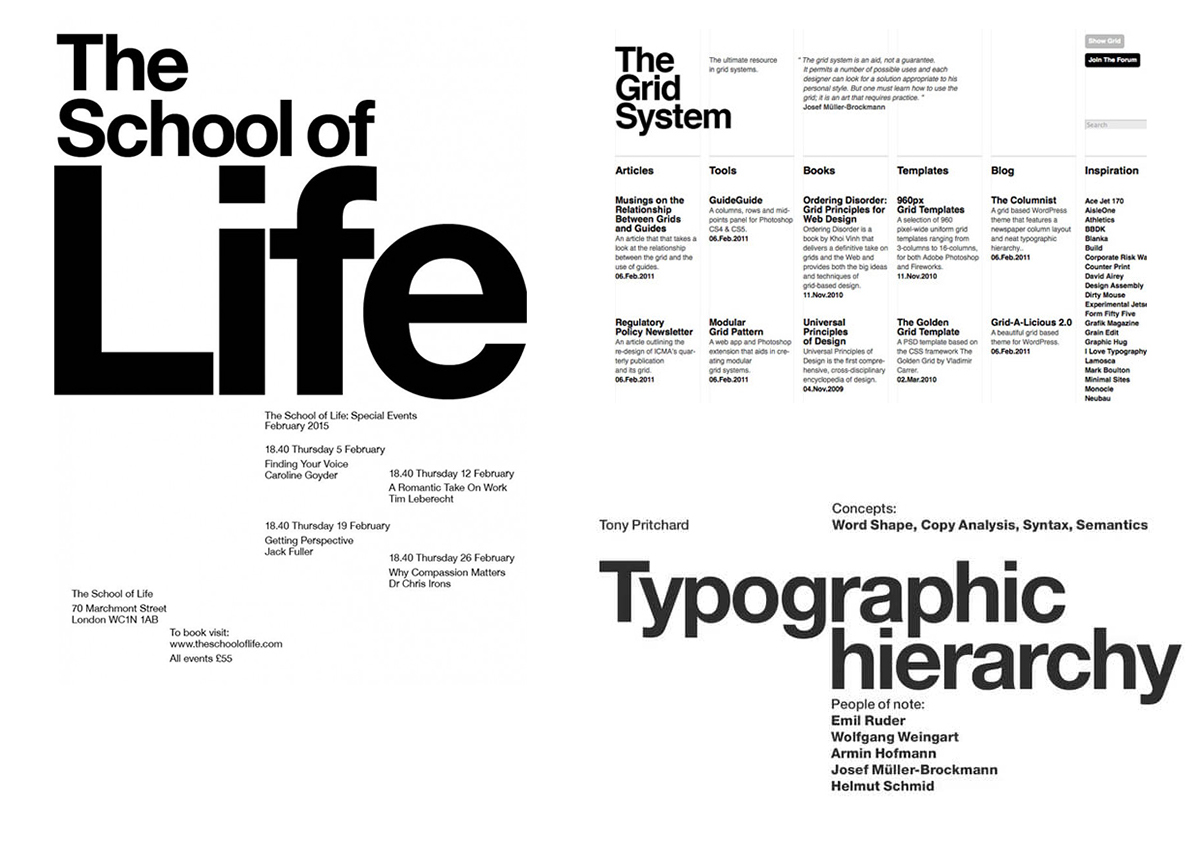
Typographic Hierarchy
 Image source
Image source
Along with comfort and ease of use, establishing a hierarchy in your typography is another way to improve the user experience overall.
In your written content, make good use of different sizes of type, as well as different font sets, in order to break up your text. Text that is broken into pieces is easier to read than a huge wall of text.
Many plugins, especially for WordPress, are available to use to help you optimize this. Ensure that you use a header, subheader, and frequent subheadings throughout the text.
 Image source
Image source
In the case of visuals that utilize the typography, arrange your content with a visual hierarchy in order to point to the most important, noteworthy, or actionable pieces of the text.
Establishing a visual hierarchy helps to lead your viewer through the pages of your website, making a smoother UX.
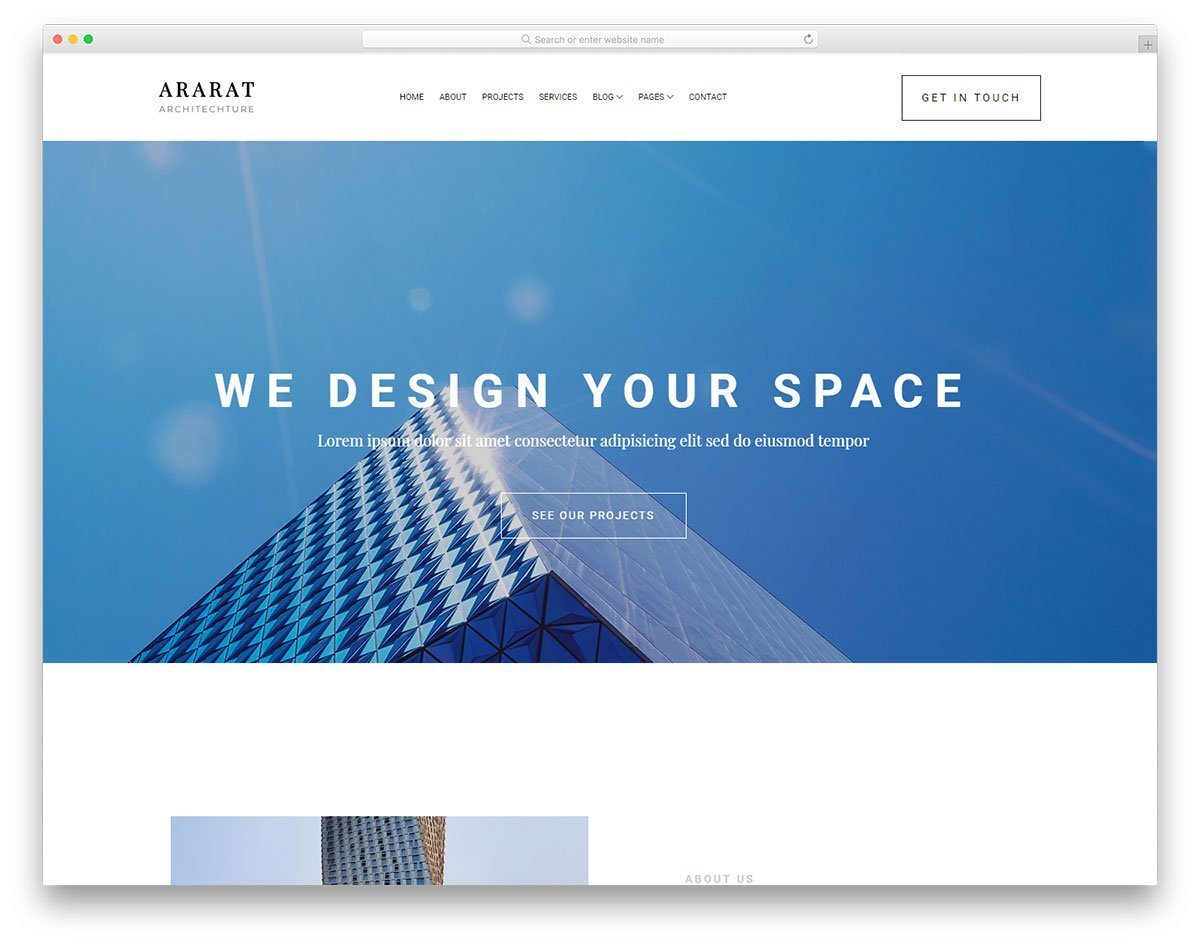
Clean, Simple Design
 Image source
Image source
One of the more frustrating elements of a badly designed website is clutter. If you try to pack too much information into your site, especially on the landing page or home page, it detracts from the visitor’s ability to discern where they should go next, actionable content, or even to find what they’re looking for.
To solve this UX nightmare, reduce the amount of information and elements that you have on the main pages of your site, as much as possible. Choose a layout that allows for a lot of white space, especially around visuals, and which isolates your text from other elements for ease of reading.
Bump Up Video Content
Everybody loves videos, right? 85% of internet users in the US watch video content every single month, and 54% of consumers state that they would like to see more video content from brands and businesses that they use. If that’s the case, then giving the people what they want is definitely a great way to provide a good user experience!
Depending on your business, you may not have seriously considered video content — or, possibly, you may have included some but are not updating it regularly. 2020 is the year to change all that. Customers want video, and you want customers.
Mobile-Friendly Adaptive Design
A final key to improving the UX of your website is making sure that it is fully optimized and adaptable for use on any device, regardless of how your customer chooses to visit the site. It should not matter if it is on a laptop, a desktop, a tablet, or a smartphone: your customer should get the full experience from your site, designed in a way that works the best for them on an individual basis.
This obviously takes more work than simply designing a single website option and hoping that they put up with it, rather than expecting adaptive design. But if you want to up your UX game in 2020, it’s definitely time to put the work into it!
There’s a great article on how to optimize your web design for mobile, if you’d like to learn more.
Putting It All Together For Results
Focusing on and improving your UX brings a lot of different benefits to your business, but here are some of the main results that you should be able to see if you apply these five tips:
- Lower bounce rate
- Improved conversion rate
- More engagement from new customers
- Internet-led growth for the business overall
Whatever your business, whatever your goals, improving your user experience with these five secrets can push your company further down that road.
And remember, you can always learn by looking at what high-performing, user-friendly sites are doing! It’s always a good idea to get feedback — if you can’t find examples of what you want to do with your site, then test it out with a real-world sample of your potentially most common visitor demographic. Validate the user experience by asking real users what their experience is; that’s the only real way to know if you’re succeeding in your carefully-designed UX.






Have a look at our social media